
تفاوت طراحی سایت با وردپرس و کدنویسی

آیا به دنبال طراحی سایت برای کسب و کارتان هستید؟ پس باید برایش برنامه ریزی کنید. یکی از مهمترین تصمیمات در این زمینه، انتخاب میان طراحی سایت با وردپرس یا کدنویسی است.
برای طراحی سایت مجزا با کمک کدنویسی به استخدام توسعه دهنده سایت نیاز دارید. توسعه دهنده از HTML در کنار زبانهای مختلف از جمله CSS و جاوا اسکریپت برای تهیه صفحات وب استفاده میکند. اگرچه این کار به هزینه و زمان بالاتری نیاز دارد ولی به سایتی با ظاهر و عملکرد مدنظرتان خواهید رسید.
اگر قصد استخدام توسعه دهنده را ندارید، میتوانید از پلتفرمهای نشر، سایت سازی و سیستمهای مدیریت محتوا (CMS) موجود در بازار استفاده کنید.
سیستم های مدیریت محتوا مثل وردپرس یکی از پرطرفداراترین روشهای طراحی سایت محسوب میشوند. به راحتی طراحی مدنظرتان را اجرا نموده یا فایلهای چند رسانهای را به پستهای خودتان اضافه میکنید، محتوا را با کمک تگها و طبقه بندیها، سازمان دهی میکنید، چند کاربر را مدیریت نموده، کد زیربنایی را ویرایش کرده و کارهای بسیار زیاد دیگری انجام میدهید. برای این که به راه حل مناسب برای کسب و کارتان برسید، به ویژگیهای متفاوت طراحی سایت با وردپرس یا کدنویسی اشاره میکنیم. در ادامه تفاوتهای اصلی را مطرح خواهیم کرد:
- آیا وردپرس از HTML بهره میبرد؟
- سرعت
- سهولت در استفاده
- قیمت
- SEO
- بلاگ نویسی
وردپرس یا کدنویسی
وردپرس در حکم سیستم مدیریت محتوای انعطاف پذیر، به چند کاربر اجازه میدهد تا بدون کدنویسی به ساخت و راه اندازی وب سایت بپردازند. با این که سایت وردپرس راحتتر از سایت HTML یا کدنویسی شده، سفارشی میشود ولی نگهداری آن دشوارتر خواهد بود. شما با کدنویسی سایت، دیگر نگران سازگاری پلاگین یا نگهداری سایت نخواهید بود. در این شرایط برای اعمال هرگونه تغییری به توسعه دهنده سایت نیاز خواهید داشت و کنترل اندکی روی سایت دارید.

در ادامه تفاوت میان طراحی سایت با وردپرس یا کدنویسی را به طور کلی مرور خواهیم کرد. در ابتدا سوء تفاهم موجود در این زمینه را بررسی خواهیم کرد. آیا وردپرس از HTML بهره میبرد؟
آیا وردپرس از HTML بهره میبرد؟
پاسخ کوتاه به این پرسش، مثبت است، ولی در واقع وردپرس در ابتدا به زبان HTML نوشته نشد. نرم افزار اصلی (به همراه پلاگینها و تمهای وردپرس) در وهله اول به زبان PHP نوشته شد که نحوه تعامل و اتصال سایت وردپرس با پایگاه دادهاش را کنترل میکند.
در واقع PHP زبان سمت سرور (Server-side) است یعنی به طور کامل روی سرور هاست وب سایت اجرا میشود. بنابراین هنگامیک ه بازدیدکننده سایت در یکی از صفحات در حال تایپ کردن است، کد PHP روی سرورتان، این تقاضا را دریافت کرده و محتوای مرتبط را از پایگاه داده وردپرس فراخوانی میکند. سپس این محتوا را به فایل HTML (همراه با فایلهای CSS) تبدیل کرده و برای بازدیدکننده ارسال میکند. چون هسته وردپرس به زبان PHP است، پس توسعه دهندگان شخص ثالث هم میتوانند پلاگینها و تمهای اجرایی روی فایلهای PHP را بسازد و از محتوای مدنظر در پایگاه داده استفاده کنند.
پس با این که عملکرد و ظاهر سایت وردپرس مشابه سایت کدنویسی شده به نظر میرسد، ولی فرایند ذخیره سازی و تحویل محتوا به این کاربران بسیار متفاوت است.
در حالی که سرور هاستینگ یا میزبان باید پستها یا صفحات وردپرس را با کمک کد PHP در قالب فایلهای HTML جای دهد، هر صفحه از وب سایت هم به صورت فایل HTML منفرد ذخیره شده و به طور کاملاً مجزا وجود دارد. نیازی به اسمبل یا تجمیع این کدها وجود ندارد. به همین خاطر HTML هم درست مثل CSS و جاوا اسکریپت یک زبان سمت کاربر (Client- Side) است. کد HTML به جای اینکه روی سرور میزبان اجرا شود روی دستگاه بازدیدکننده در حین دسترسی به وب سایت اجرا میشود.
حالا نگاهی به تفاوت در سرعت طراحی سایت با وردپرس یا کدنویسی میاندازیم.
سرعت سایت وردپرس در برابر سایت کدنویسی شده
مصرف کنندگان آنلاین علاقهای به اتلاف زمان در حین بارگذاری وب سایت ندارند. در واقع سرعت صفحه آن قدر از نظر تجربه کاربری اهمیت دارد که گوگل آن را به ترتیب در سالهای ۲۰۱۰ و ۲۰۱۸ به عنوان عوامل رتبه بندی نسخههای دسکتاپی و موبایلی سایت در نظر گرفت. گوگل، سرعت را در الگوریتمش وارد کرد چون طبق دادههای به دست آمده، بازدیدکنندگان وقت کمتری را صرف سایتهای کندتر میکردند. طبق مطالعه گوگل، هر چقدر زمان بارگذاری سایت از یک ثانیه تا ۵ ثانیه افزایش یابد، نرخ پرش یا بانس ریت هم تا ۹۰ درصد افزایش مییابد.
برای این که تجربه کاربری خوبی را رقم زده و بانس ریت را کاهش دهید، پس در حین تصمیم گیری در مورد طراحی سایت، سرعت را مدنظر قرار دهید. حالا در ادامه سرعت سایت وردپرس و کدنویسی شده را مقایسه کنیم.
سرعت سایت ورپرس
سایت وردپرس نیازمند PHP و پایگاه داده است که روی زمان بارگذاری آن اثر دارند. هرگاه که بازدیدکننده وارد سایت میشود، سرور شما باید کد PHP را اجرا کند و اطلاعات را از پایگاه داده فراخوانی کند تا اطلاعات مناسب را در اختیار بازدید کننده قرار دهد. چون این شرایط به منابع سروری بیشتری در مقایسه با سایت کدنویسی شده نیاز دارد، همین امر زمان بارگذاری و تأخیرها را افزایش میدهد.

با این حال، با انتخاب کردن هاستینگ سریع، خرید شبکه تحویل محتوا (CDN)، بهینه سازی و فشرده سازی تصاویر و سایر تمهیدات برای افزایش سرعت سایت وردپرس میتوانید مخاطبان را راضی کنید.
سرعت سایت کدنویسی شده
همان گونه که اشاره شد، سایت کدنویسی شده برای بارگذاری نیازی به اجرای کد PHP یا پایگاه داده ندارد. یعنی اگر کد آنها بهینه سازی شود، سریعتر از سایتهای وردپرس عمل میکنند.
روشهایی برای بهینه سازی سرعت سایت کدنویسی شده وجود دارد. این گامها شامل حذف فضای سفید و کامنت های غیرضروری، کشینگ محتوا، کاهش تعداد اسکریپتهای آنلاین، کوچک کردن و فشرده سازی تصاویر و غیره هستند. بسیاری از این روشها به کاهش زمان بارگذاری سایت وردپرس هم کمک میکنند.
سهولت در استفاده از طراحی سایت با وردپرس یا کدنویسی
شما به دنبال طراحی سایت با حداکثر سرعت کاربری هستید، ولی سهولت در استفاده در اغلب موارد به زیان انعطاف پذیری تمام میشود. هر چقدر به کنترل بیشتری در قبال اجرا و طراحی سایت برسید، ساخت و مدیریت آن هم دشوارتر خواهد شد. هر چقدر فرایند را سادهتر کنید به کنترل کمتری هم نیاز پیدا خواهید کرد.
پس باید قبل از انتخاب پلتفرم وردپرس در مورد اهمیت سهولت در استفاده یا انعطاف پذیری آن تصمیم گیری کنید. با توجه به این قضیه سهولت در استفاده از سایتهای وردپرس یا کدنویسی شده را بررسی میکنیم.
سهولت در استفاده از وردپرس
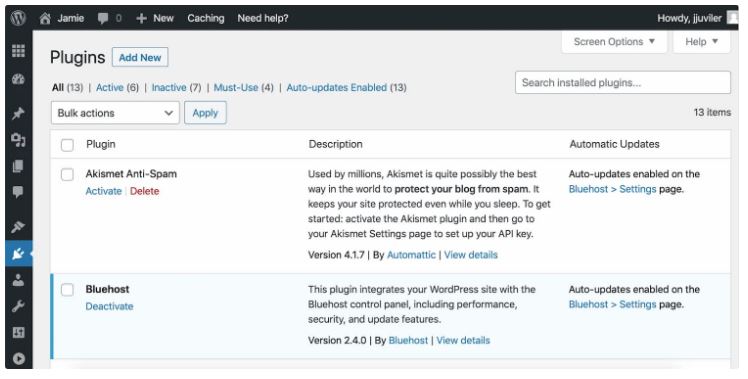
با دسترسی به وردپرس بدون نیاز به کدنویسی از همان اول با آگاهی از کدنویسی، مالکیت سایت خودتان را به دست میگیرید. به راحتی قادر به ساخت و مدیریت محتوا هستید، ظاهر سایت را تغییر میدهید، تنظیماتش در قسمت داشبورد را مدیریت میکنید و کارکردش را با کمک پلاگین ها توسعه میدهید.

برای بهره برداری از انعطاف پذیری پلتفرم وردپرس باید به صرف وقت، تلاش و پول بپردازید. آپدیت کردن پلاگین، تم و نرم افزار از جمله کارهای ضروری برای حفظ امنیت و اجتناب از مشکلات اجرایی هستند.
فروشگاههای تجارت الکترونیک، سایتهای تجاری کوچک و سایر شرکتها با توجه به رشد پایگاه مشتری و برندشان میتوانند به سیستم مدیریت محتوای اپن سورس به خاطر سهولت در استفاده روی آورند. ولی این پلتفرمها بیشتر به مدیریت روزانه نیاز دارند.
سهولت در استفاده از کدنویسی
کارهای ساده در وردپرس (مثل اضافه کردن و ویرایش محتوا، توسعه کاربری سایت و تغییر ظاهرش) در حین طراحی سایت با کدنویسی بسیار دشوار میشوند. چون داشبوردی با ویژگیها، دکمهها، تمها یا پلاگین های کاربردی و خودکار ندارید. خودتان باید کدهای HTML و CSS را بنویسید یا کسی را برای این کار استخدام کنید.
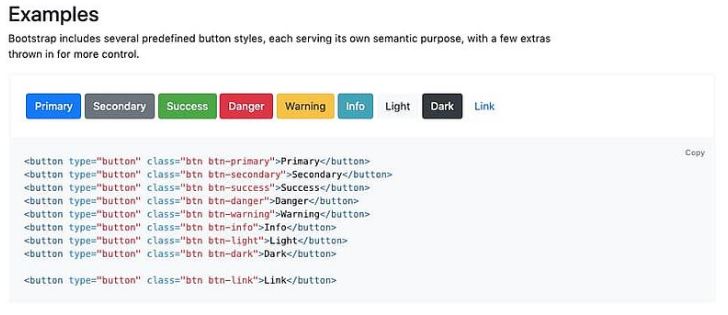
روشهایی برای سرعت دادن به این فرایند وجود دارد. میتوانید از جعبه ابزار اپن سورس مثل Bootstrap CSS استفاده کنید که با داشتن دکمه ها، نوار ابزارها، فرمها، جداول و مؤلفههای از پیش طراحی شده دیگر نیازی به کدنویسی همه چیز ندارید.

اگر نیازی به بروز رسانی یا تغییر مداوم سایت ندارید، بهتر است تا توسعه دهندهای را برای کدنویسی سایت استخدام کنید. این کار به منابع سروری کمتری نیاز دارد؛ پس ساخت آن هم ارزانتر و سادهتر تمام میشود. هنگامی که سایت منتشر میشود دیگر نگران به روزرسانی نرم افزار یا افزونههای ثالث برای حفظ امنیت آن نخواهید بود.
رستورانها، باشگاهها، بوتیکها و سایر کسب و کارهای کوچک که به دنبال حضوری ساده در دنیای آنلاین هستند، به خوبی از این گزینه استقبال میکنند. با اینکه زمان و هزینه مورد نیاز برای طراحی سایت با کدنویسی بیشتر از وردپرس خواهد بود، ولی مدیریت روزانه آن هم بسیار سادهتر است.
قیمت وردپرس در برابر کدنویسی
هزینه طراحی سایت به مجموعه عواملی بستگی دارد که چهار مورد اصلی از آنها شامل زمان، بودجه، دانش فنی و مهارتهای طراحی هستند. برای مثال اگر زمان دارید ولی دانش فنی ندارید؛ پس میتوانید کدنویسی را یاد بگیرید. اگر هر دو را ندارید بهتر است با وردپرس به طراحی سایت بپردازید.
در ادامه نگاهی به هزینه طراحی و مدیریت سایت وردپرسی و کدنویسی شده میاندازیم.
قیمت وردپرس
وردپرس به عنوان نرم افزاری اپن سورس به طور رایگان قابل دانلود و استفاده است. با این حال برای نام دامنه و هاستینگ سایت باید هزینه پرداخت کنید. همچنین نصب پلاگین های پیشرفته یا تیمهای مدنظرتان هم هزینه بردار است.
اگر چه هزینه تیمهای پیشرفته تا ۲۰۰ دلار هم میرسد و قیمت پلاگینها از ۳.۹۹ دلار برای هر بار خرید تا ۲۵۰ دلار در سال متغیر است ولی این امکانات ارزانتر از استخدام طراح یا توسعه دهنده سایت تمام میشوند.
از آنجا که ثبت دامنه، هاستینگ، تمها و پلاگینها قیمتهای مقاومتی دارند، ولی هزینههای ساخت و مدیریت سایت وردپرس از چند صد تا چند هزار دلار متفاوت است.

طبق گزارش Website Builder Expert، طراحی سایت وردپرس حدود 200 دلار و مدیریت آن به طور متوسط 11 تا 40 دلار در ماه هزینه بر میدارد. در ایران این هزینه از 500 هزار تومان تا ده ها میلیون تومان میتواند متفاوت باشد.
قیمت کدنویسی
اول بیایید هزینه سایت کدنویسی شده را در نظر بگیریم. گرانترین قیمت مربوط به ثبت قرارداد با شرکت طراحی سایت است. استخدام فریلنسر هم ارزان تر تمام میشود، ولی طیف قیمتی متفاوتی با توجه به ساعات کاری و مدت زمان تکمیل پروژه دارد.
طبق ارزیابی WebFX استخدام توسعه دهنده برای طراحی سایت ریسپانسیو یک تا 10 صفحهای با استایل متوسط، بین هفت هزار تا ده هزار دلار هزینه دارد.
ارزیابی هزینه نگهداری سایت HTML هم بسیار دشوار است چون به توانایی کدنویسی خودتان وابسته است. اگر هیچگونه مهارتی در این زمینه ندارید، باید برای هرگونه تغییر در سایت به توسعه دهنده پول بدهید. حتی سادهترین کارها مثل اضافه کردن محتوا و تصاویر جدید هم نیازمند استخدام ساعتی توسعه دهنده سایت است.
به همین دلیل هزینه نگهداری سایت کدنویسی شده هم از ۴۰ دلار تا ۶۰ هزار دلار در سال متغیر است.
از آنجا که میتوانید بدون استخدام توسعه دهنده هم به اضافه کردن محتوا و انجام کارهای بسیار زیاد دیگری در سایت وردپرس بپردازید، پس مدیریت سایت کد نویسی شده هزینه بیشتری نسبت به وردپرس دارد.
وردپرس یا کدنویسی از نظر سئو
اگر برای طراحی سایت، پول و زمان سرمایه گذاری کردهاید، پس میخواهید مردم با کسب و کارتان آشنا شوند. برای دیده شدن سایت خودتان باید به بهترین رتبه ممکن در صفحه اول برسید. طبق ارزیابی Search Engine Journal سایتهای فهرست شده در صفحه اول از نتایج جستجوی گوگل، 91.5 درصد از سهم ترافیک مربوط به کلیدواژه یا عبارت جستجو شده را به خودشان اختصاص میدهند.
برای اینکه این ترافیک ارگانیک را به سمت سایت خودتان بکشانید، باید سئوی فنی و صفحه را بهینه سازی کنید. در ادامه سازگاری سایت وردپرس و کدنویسی شده با شرایط سئو را بررسی خواهیم کرد.
وردپرس برای سئو
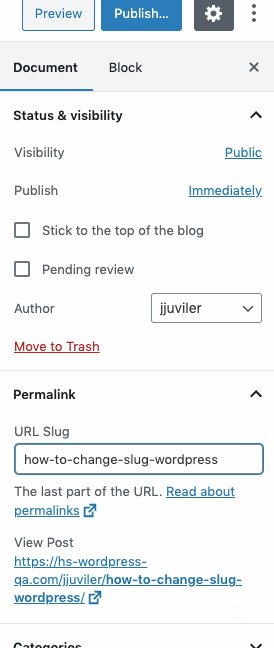
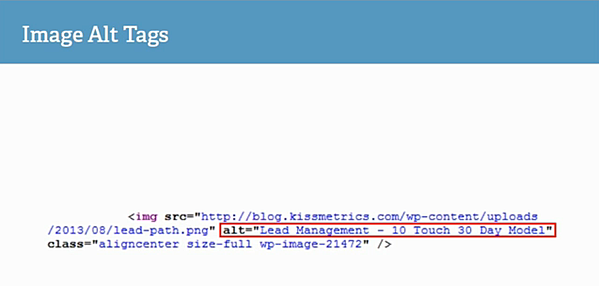
با وردپرس به راحتی میتوانید متن جایگزین تصویر، توضیحات متا، عناوین و URL های مناسب را از درون داشبورد اضافه کنید و دیگر نیازی به ویرایش کدها ندارید.

همچنین میتوانید برای طراحی سایت سازگار با موبایل از صدها تم ریسپانسیو استفاده کنید. نصب و فعالسازی تم ریسپانسیو تنها به چند کلیک نیاز دارد و دیگر نیازی به تعریف تگهای Viewport، تنظیمات متنی در واحد ویوپورت یا اضافه کردن media queries ندارید.
اگر تجربه و اطلاعی در مورد سئو ندارید، میتوانید پلاگین های وردپرسی را دانلود یا خریداری کنید. پلاگین هایی مثل Yoast SEO، WP Rocket و Redirection برای کنترل جنبههای مختلف سئوی فنی و صفحهای مناسب هستند.
کدنویسی برای سئو
چندین روش برای بهینه سازی سایت کدنویسی شده وجود دارد که فقط باید با آنها آشنا شوید. کلیدواژهها را درون پستها و صفحات سایت وارد کنید، به صفحات داخلی و خارجی، لینک بدهید و URL ها را بهینه سازی کنید، از تگهای هدینگ، تایتل، توضیحات متا و متن جایگزین تصویر استفاده کنید که همگی روشهای خوبی محسوب میشوند.

در کدنویسی مثل پلتفرمهای سایت سازی، دکمهای در قسمت داشبورد یا پلاگین های ثالث برای کمک به این فرایند وجود ندارد. پس باید برای ساخت تگها و کدهای مناسب در سایت وقت بگذارید یا کسی را برای این کار، استخدام کنید.
با اینکه بهینه سازی سئوی صفحه طبق گامهای فوق، ساده به نظر میرسد، ولی سئوی فنی بسیار دشوارتر است. برای مثال اضافه کردن منوهای breadcrumb و pagination نیازمند وقت و کدنویسی است ولی در وردپرس امکانات و پلاگین هایی برای اضافه کردن این ویژگیها لحاظ شده است.
برای ساخت یک سایت ریسپانسیو به تعریف متاتگها، تغییر اندازه متن و تصاویر، اضافه کردن media queries و غیره نیاز دارید.
طراحی سایت با وردپرس یا کدنویسی از نظر بلاگ نویسی
احتمال رتبه بندی بهتر برای سایت دارای بلاگ، ۴۳۴ درصد بیشتر است. پس شاید بخواهید بین وردپرس و کدنویسی، موردی را انتخاب کنید که بلاگ نویسی با آن سادهتر است. در ادامه بلاگ سایت وردپرس را با سایت کدنویسی شده مقایسه میکنیم.
بلاگ نویسی در وردپرس
اگرچه وردپرس به صورت CMS چند منظوره تکامل یافته ولی در اصل به عنوان پلتفرم بلاگ نویسی طراحی شده بود. این پلتفرم دارای امکانات زیادی برای سهولت در تولید محتوا است.
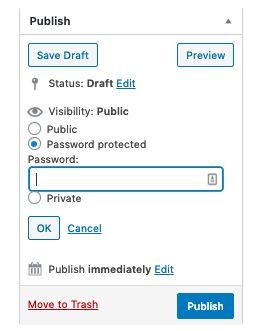
با استفاده از Gutenberg editor به راحتی میتوانید با کشیدن و رها کردن (drag and drop) محتوا به پستها و صفحات چند رسانهای و نامحدود برسید. بعد از تهیه پیش نویس محتوا به راحتی میتوانید زمان انتشار را مشخص کرده، آن را به روزرسانی یا حذف نمایید. میتوانید نظرات ارسالی را مدیریت کنید، نقشها و مجوزهای کاربری را مدیریت کنید؛ محتوا را به صورت عمومی یا خصوصی منتشر کنید و با کمک پسورد به پستها و صفحات امن برسید.

در واقع تمامی این کارها در داشبورد وردپرس و بدون دسترسی به کد منبع قابل انجام است. اگر کاربری حرفهای با توان کدنویسی هستید؛ پس میتوانید کدهای مدنظرتان را به فایلها اضافه کنید تا به سبک متفاوتی از صفحات طبقه بندی شده، نمایش فهرست پستهای اخیر در نوار جانبی و توسعه کاربری سایت برسید.
وردپرس با عرضه و دسترسی به ویژگیها و امکانات جذاب، سهولت کاربری و انعطاف پذیری را در بلاگ نویسی با هم ترکیب کرده است.
بلاگ نویسی در سایت کدنویسی شده
در سایت کدنویسی شده با ترکیب زبان HTML و CSS میتوانید به بلاگ های بسیار پیچیدهتری در مقایسه با وردپرس برسید. میتوانید تصاویر را وارد کنید، هدلاینها را فرمت کنید؛ بالت ها و جداول را اضافه نموده، پستها را درون نوارجانبی نمایش دهید و هر کار ممکن دیگری را انجام دهید. برای تمامی این کارها یا خودتان باید کدنویسی کنید یا فردی را برای این کار انتخاب کنید.
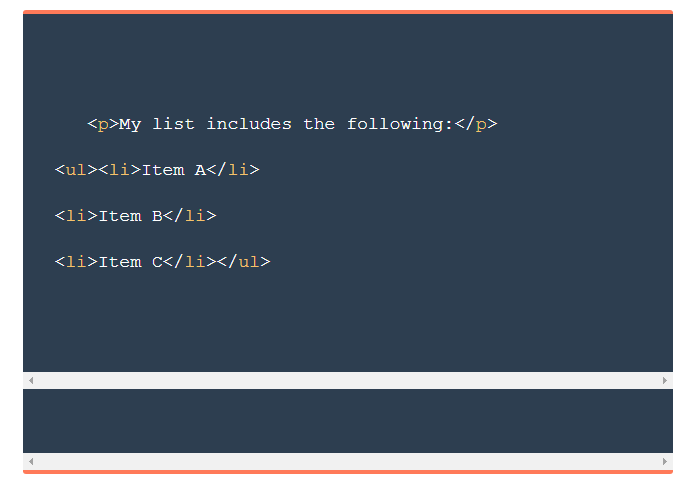
این کار نیازمند صرف زمان است. برای مثال میخواهید مقداری از متن را درون لیستی ساده نمایش دهید. این کار در وردپرس به طور مستقیم با کشیدن و رها کردن فهرست در صفحه انجام میشود؛ولی در سایت HTML باید کدهای زیر را وارد کنید.

اگر چه با داشتن سایت کدنویسی شده کنترل کاملی روی ساختار و طراحی محتوا دارید، ولی به زمان و دانش کامل در مورد HTML، CSS و جاوا اسکریپت هم نیاز پیدا خواهید کرد. از آنجا که اغلب کاربران میخواهند توسعه دهندهای را برای اضافه کردن محتوا به سایتشان استخدام کنند، پس به نظر میرسد که پستهای بلاگشان به طور مرتبتر و بهتر از پلتفرم وردپرس منتشر خواهد شد.
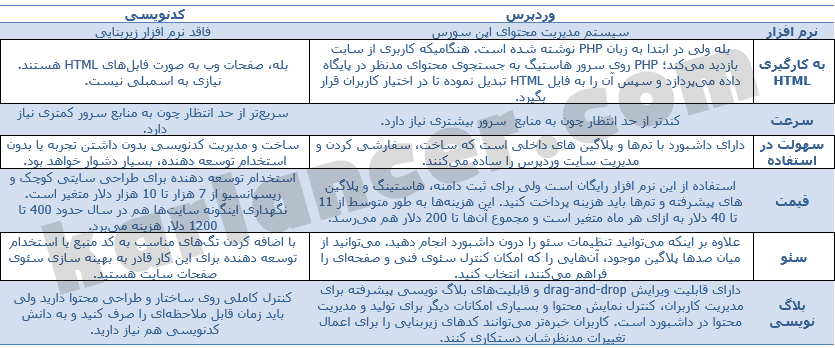
تفاوتها میان طراحی سایت با وردپرس و کدنویسی
طراحی سایت روی وردپرس تجربه متفاوتی نسبت به کدنویسی را برایتان رقم میزند. انتخاب بین این دو گزینه به زمان، بودجه، مهارتهای فعلی کدنویسی و طراحی و تمایل به توسعه این مهارتها وابسته است. برای کمک به تصمیم گیری شما در این زمینه، تفاوتهای کلیدی میان این دو روش را در جدول زیر خلاصه کردهایم.

در نهایت…
انتخاب میان طراحی سایت با وردپرس یا کدنویسی به عوامل مختلفی مثل سرعت، سهولت کاربری، بودجه، زمان، الزامات سئو، بلاگ نویسی و غیره وابسته است. شما با توجه به نوع کسب و کار و هدفی که از طراحی دارید، باید یکی از این دو گزینه را انتخاب کنید. منتظر نظرات شما در این باره هستیم.






دیدگاه خود را بنویسید