
بهترین افزونه های گوگل کروم برای طراحان وب و گرافیک

عناوین مقاله
اگر شما هم یک فریلنسر و طراح سایت یا گرافیک هستید، پس آشنایی با اکستنشنها یا افزونه های گوگل کروم خالی از لطف نیست. گوگل کروم به عنوان مرورگری فوق العاده هر روز توسعه پیدا کرده و کاربرانش، افزونههای جدیدی را برایش پیشنهاد میدهند تا عملکردش بهبود یابد. فعالیت کاربران با کمک این افزونهها سریعتر و سادهتر انجام میشود.
اگر به دنبال طراحی سایت هستید، این افزونه های معرفی شده در این مقاله به کارتان خواهد آمد. این ابزارهای جدید، برای خلق آثار هنری و گرافیکی بهتر، مفید خواهند بود.
توجه کنید که تمامی این افزونهها یا اکستنشنهای معرفی شده، قابل نصب در مرورگرهای گوگل کروم، اپرا و اج نیز هستند.
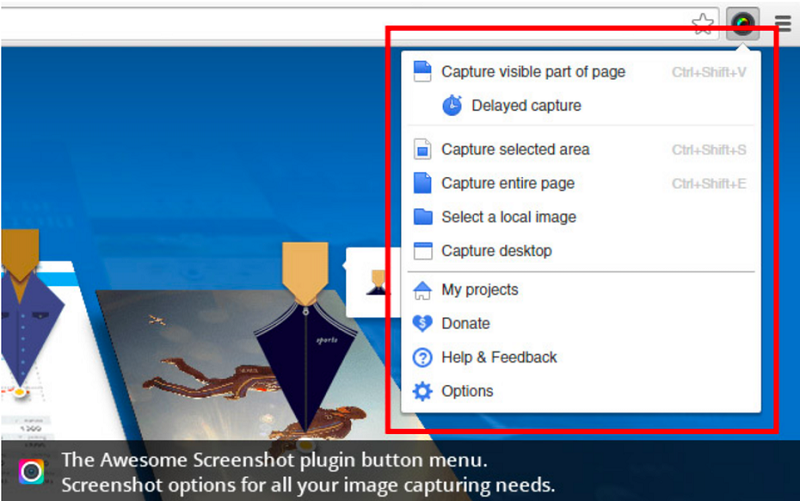
1.Awesome Screenshot

با این افزونه، هنگامی که آنلاین هستید به راحتی میتوانید اسکرین شات بگیرید. ویژگیهای این اکستنشن به شرح زیر هستند:
- تهیه اسکرین شات از صفحات آنلاین در حین مرور کردن
- گرفتن ویدئو از روی صفحات شما
- برش و تغییر اندازه تصاویر اسکرین شات
- ابزارهای نوشتاری و تار کردن تصویر هم فراهم است.
- به راحتی تصاویر و ویدئوهای گرفته شده را دانلود و ذخیره میکنید.
2.qSnap

ابزاری برای گرفتن اسکرین شات در مرورگرهای مختلف از جمله کروم، فایرفاکس، سافاری، اپرا و اج است. ویژگیهای این اکستنشن به شرح زیر هستند:
- گرفتن همزمان چند تصویر و حاشیه نویسی رویشان
- تلفیق چند تصویر با هم در قالب یک فایل
- به اشتراک گذاشتن تصاویر تهیه شده در پلتفرمهای مختلف
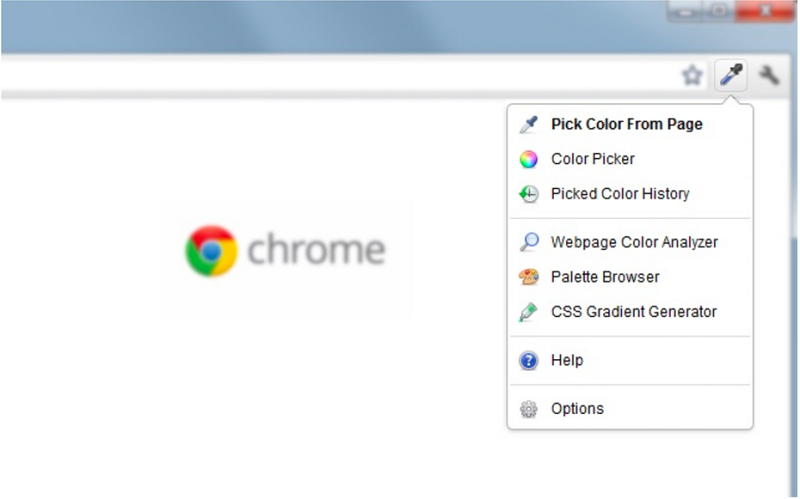
3.Colorzilla
آیا رنگی زیبا را روی وب سایتهای دیگر پیدا کردهاید و به دنبالش هستید؟ حالا با اکستنشن Colorzilla میتوانید کد HEX مربوط به آن رنگ را پیدا کنید. ویژگیهای کالرزیلا به شرح زیر هستند:

- رنگ قرار گرفته روی هر نقطهای از مرورگر را شناسایی میکند.
- کدهای RGB و HEX آن را نمایش میدهد.
- به راحتی رنگها را روی سایر اپلیکیشنها کپی میکند.
4.Picmonkey
پیک مانکی یکی از بهترین اکستنشنهای کروم برای طراحان است. با این افزونه به سرعت اسکرین شاتها و تصاویر قرار گرفته روی هر پیچی را ادیت میکنید. روش استفاده از پیک مانکی به شرح زیر است:

- در حین مشاهده صفحه وب روی آیکون پیک مانکی کلیک کنید.
- تصویر یا اسکریت شات قرار گرفته روی نوارجانبی اکستنشن را انتخاب کنید.
- ادیت های مدنظرتان مثل برش، چرخش، فیلتر کردن، کادر بندیها، متن نویسی، تغییر بافت و غیره را انجام دهید.
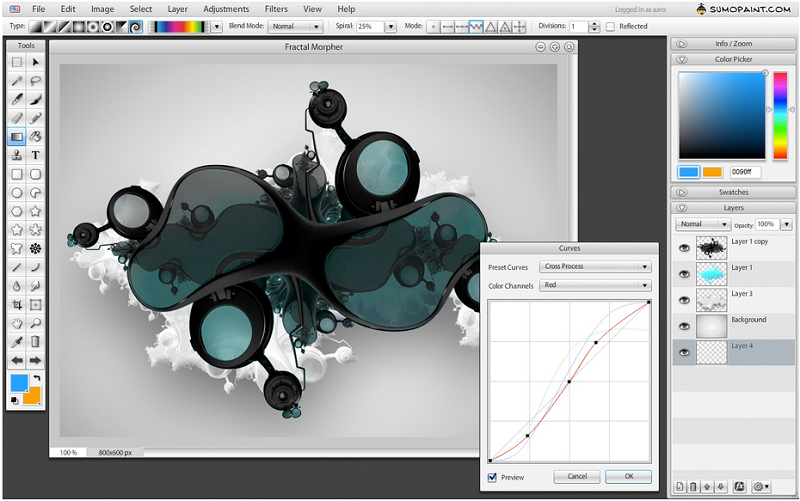
5.Sumo Paint

افزونهای کامل برای ادیت تصاویر و نقاشی کردن است. طراحان حرفهای از این افزونه برای طراحی تصاویر خیره کننده بدون نیاز به نرم افزارهای پیشرفته مثل فتوشاپ استفاده میکنند. ویژگیهای سوموپینت به شرح زیر است:
- بیش از ۵۷۰ هزار کاربر دارد و ۲ میلیون تصویر با این افزونه تولید شده است.
- از لایههای تصویری پشتیبانی میکند.
- افکتهایی مثل شادو، گلو، گرادیان و اورلی را پوشش میدهد.
- تنظیمات تصویری با ابزارهایی مثل Curves، Levels، Colorbalance و غیره را انجام میدهد.
- دارای ابزارهای نقاشی حرفهای با بیش از ۳۰۰ مدل قلم است.
- دارای فیچرهای هماهنگ با ابزارهای استاندارد فتوشاپ است.
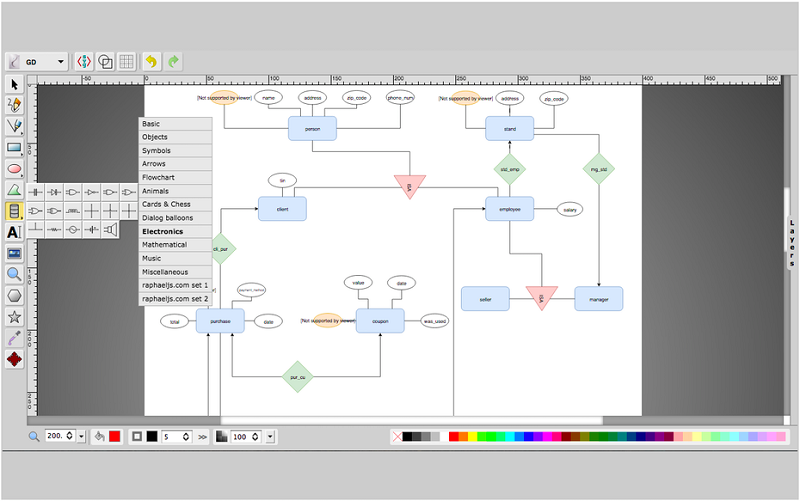
6.Your Graphic Designer

یورگرافیک دیزاینر یک ادیتور گرافیکی وکتور HTML5 است و برای تهیه طراحیها، نمودارها و نقاشیهای آنلاین و آفلاین مناسب است. ویژگیهای این اکستنشن به شرح زیر است:
- طراحی دستی رایگان
- مجموعه کاملی از ابزارهای وکتور شامل خطوط، اشکال و نمودارها را دارد.
- قابل تبدیل به فرمتهای SVG، PNG،JPG،BMP و PDF است.
- پشتیبانی چند زبانه دارد.
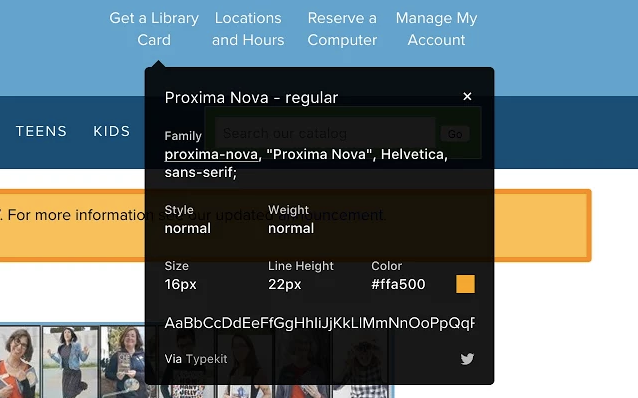
7.WhatFont

ابزاری عالی برای تشخیص نوع فونتهای قرار گرفته روی صفحه وب است. نحوه استفاده از این افزونه به شرح زیر است:
- روی ایکون What Font کلیک کنید تا فهرستی از فونتهای مختلف مورد استفاده روی صفحه ظاهر شود.
- روی قسمت خاصی از متن بروید تا نوع فونت آن مشخص شود.
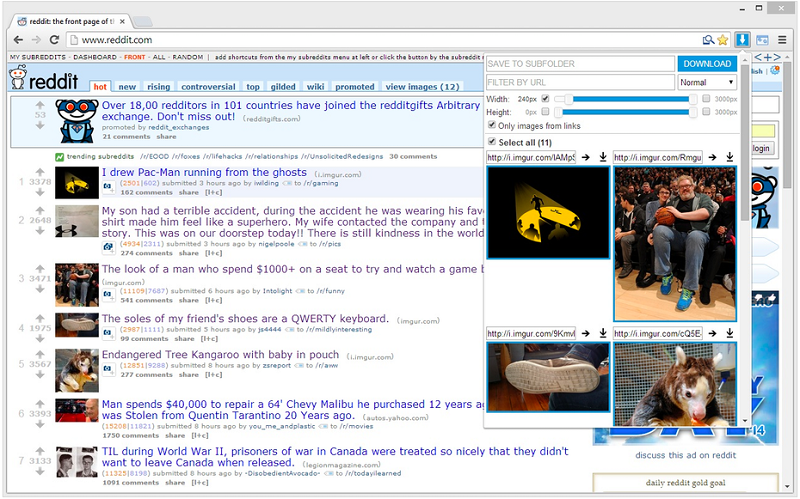
8.Image Downloder

ایمیج دانلودر یکی از اکستنشنهای بسیار کاربردی است. با این اکستنشن میتوان تمامی عکسهای قرار گرفته روی هر وب سایتی را دید و دانلود کرد. برخی از ویژگیهای آن به شرح زیر هستند:
- تمامی تصاویر هاست شده یا لینک شده روی تمامی صفحات را مشاهده کنید.
- تصاویر را بر حسب عرض، ارتفاع و URL فیلتر کنید.
- تصاویر را به طور جداگانه دانلود و مشاهده کنید.
البته افزونه Gallerify هم عملکرد مشابهی دارد.
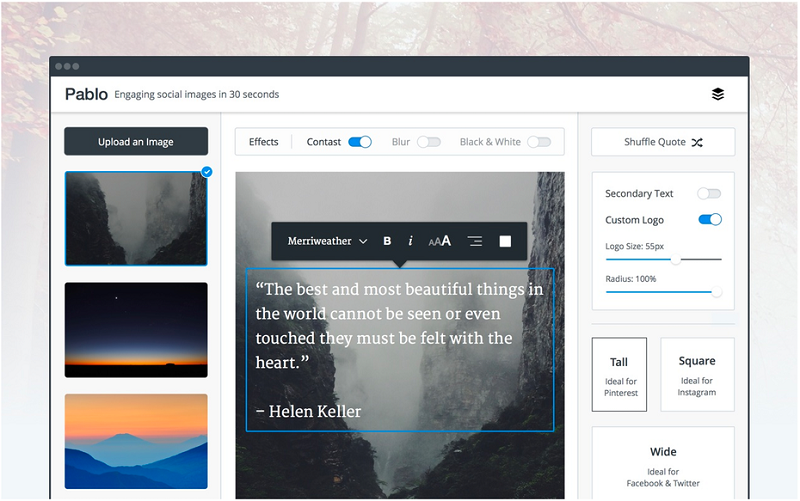
9.Pablo

میتوانید با پابلو تصاویری مناسب شبکههای اجتماعی مختلف طراحی کنید. روش استفاده از این افزونه به شرح زیر است:
- میتوانید تصویر مدنظرتان را از میان ۶۰۰ هزار تصویر رایگان انتخاب کرده یا تصویر خودتان را آپلود کنید.
- شبکه اجتماعی مدنظرتان برای انتشار عکس را انتخاب میکنید.
- متن یا سایر فیلترهای مدنظرتان را به عکس اضافه میکنید تا به نتیجه مطلوب برسید.
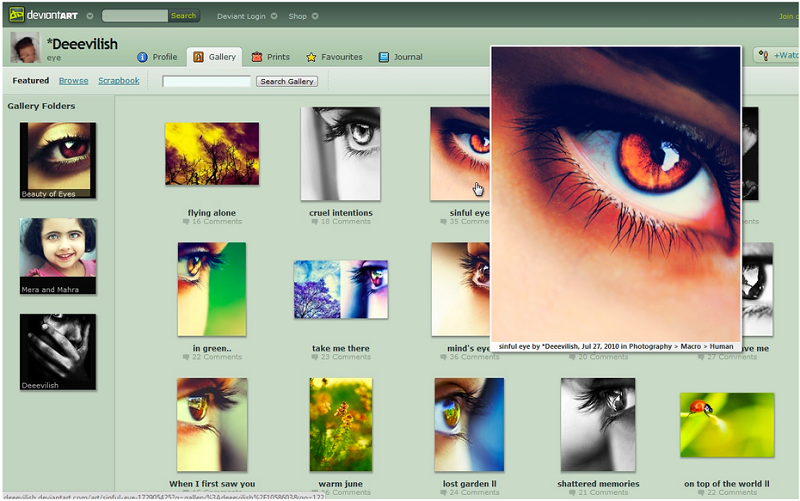
10.Hover Zoom+

به راحتی با قراردادن نشانگر ماوس روی هر تصویری میتوانید روی هر تصویری در وب سایت زوم کنید. ویژگیهای این اکستنشن به شرح زیر هستند:
- روی سایتهای آمازون، فیسبوک، فلیکر، تصاویر گوگل، ایمگور، پینترست، ردیت، توئیتر، تامبلر، ویکی پدیا، وردپرس، یوتیوب و غیره به خوبی عمل میکند.
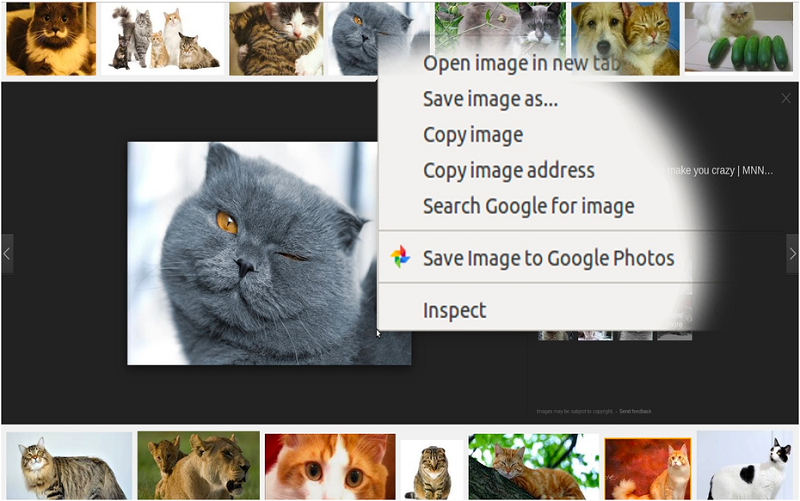
11.Save to Google Photos

تصاویری که در فضای آنلاین پیدا کردهاید را با کمک این افزونه ذخیره کنید تا بعداً رویشان کار کنید. ویژگیهای آن به شرح زیر هستند:
- فضای ذخیره رایگان و نامحدودی دارد.
- هر جایی که به اینترنت متصل شوید به این تصاویر دسترسی دارید.
- به طور خودکار تصاویر تکراری حذف میشوند.
- به چند آلبوم عکس دسترسی دارید.
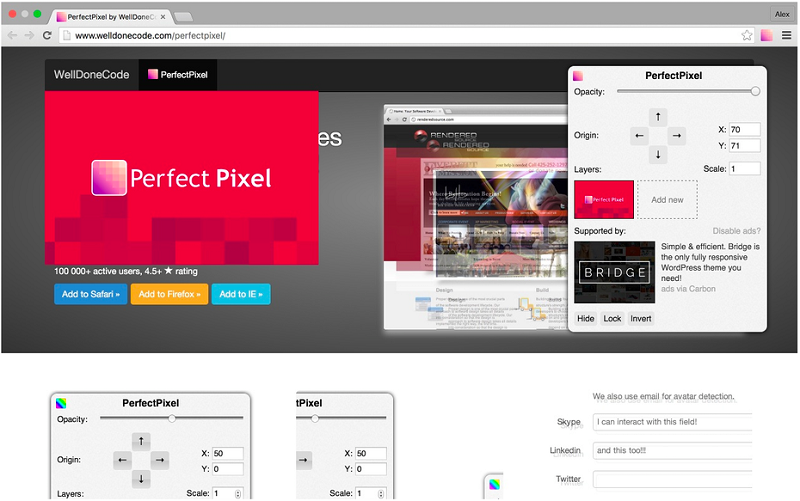
12.PerfectPixel

توسعه دهندگان وب با اکستنشن پرفکت پیکسل پوشش رنگی نیمه شفافی را در بالای صفحه HTML قرار داده و به مقایسه پیکسلی تصاویر میپردازند. برخی از ویژگیهای این افزونه به شرح زیر هستند:
- از چند پوشش رنگی (Overlay) پشتیبانی میکند.
- امکان Inversion و Scaling دارد.
- پوششهای رنگی مورد استفاده در بین دفعات وبگردی، ذخیره میشوند.
دو ابزار به نامهای Bootstrap Overlay و Instant Wireframe هم عملکرد مشابهی دارند.
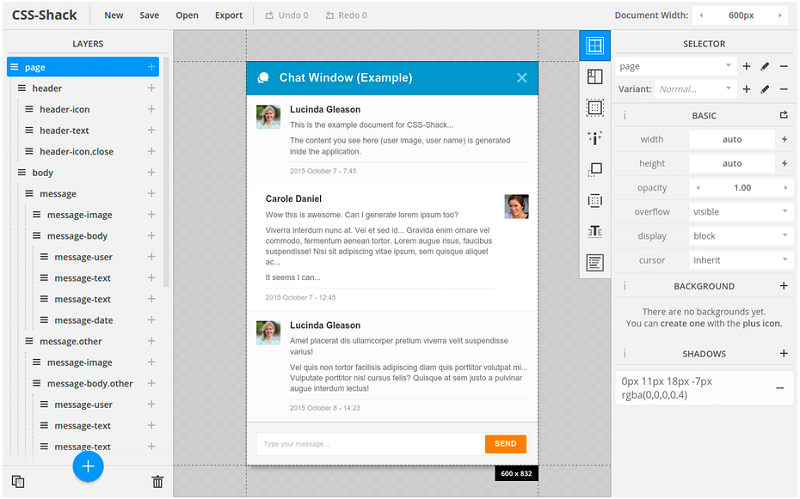
13.CSS Shack

سی اس اس شیک یکی از اکستنشنهای کروم و نوعی اپلیکیشن دسکتاپی برای طراحی اپلیکیشن و وبسایت ساده است. برخی از ویژگیهای آن به شرح زیر هستند:
- استایل لایهای را فراهم میکند.
- استایل ها را به CSS منتقل کرده و ذخیره مینماید.
- برای تهیه و نگهداری Web Style guide مناسب است.
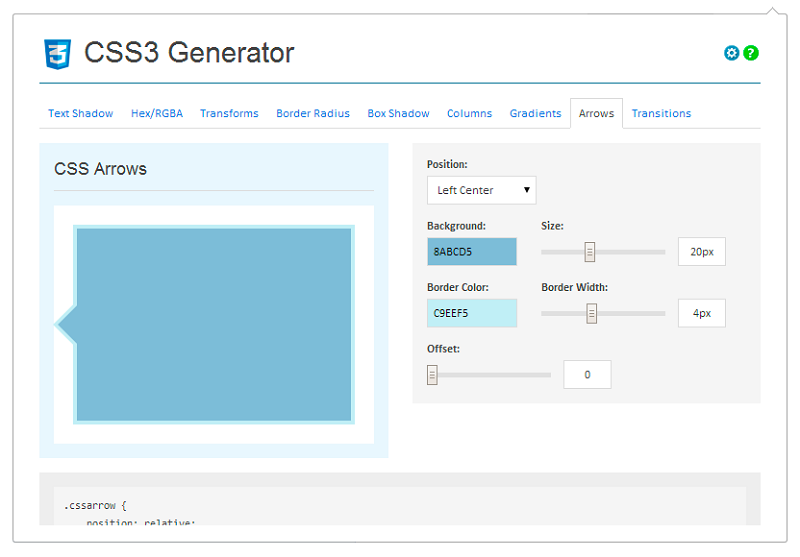
14.CSS3 Generator

این افزونه کد CSS مورد نیازتان را میسازد. ویژگیهای آن به شرح زیر هستند:
- اضافه کردن سایهها به متن و کادرها
- کد مربوط به رنگهای Hex/RGBA
- انتقالها
- ستونها
- گرادیانها
- تغییرات و غیره را پشتیبانی میکند.
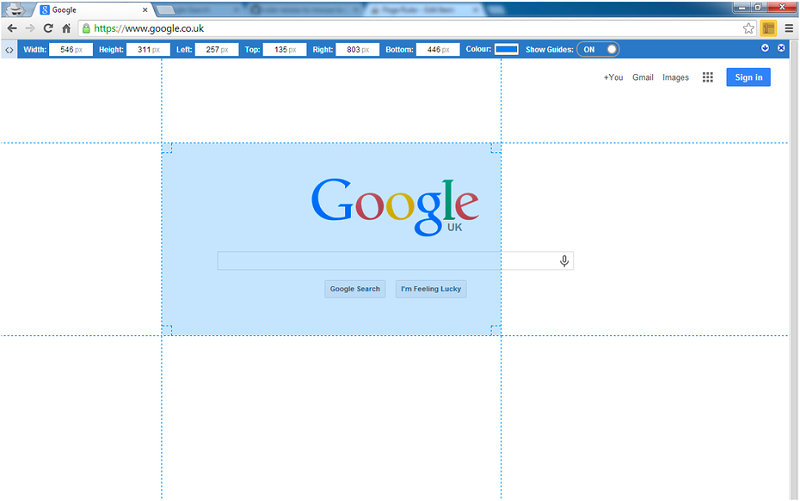
15.Page Ruler

پیج رولر به عنوان یکی از اکستنشهای کروم امکان ترسیم خط کش روی هر صفحهای را فراهم میکند. با این کار ابعاد پیکسلی و موقعیت عناصر روی صفحه مشخص میشود. ویژگیهای پیج رولر به شرح زیر هستند:
- مشاهده طول، عرض و ارتفاع و موقعیتهای بالا، پایین، راست و چپ
- راهنمای خطی از گوشههای خط کش فراهم است.
- اندازه خط کش و موقعیت آن به طور دستی قابل تغییر هستند.
- با حرکت ماوس روی عناصر قرارگرفته روی صفحه، کادر «Element Mode» ظاهر میشود.
- میتوانید تمامی عناصر جانبی، همتا و والد هر عنصر را بررسی کنید.
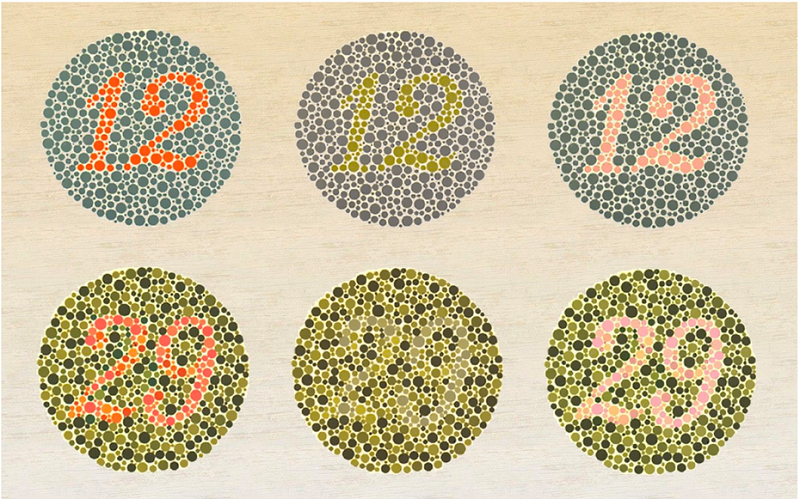
16.Chrome Daltonize

در حدود ۵ درصد از جمعیت افراد هر جامعه، کوررنگ هستند! یعنی یک نفر از هر ۲۰ کاربر کامپیوتر مبتلا به کوررنگی است. با کمک اکشتنشن کروم دالتونایز، جزئیات رنگی را تقویت میکنید تا افراد کوررنگ از هیچ محتوایی غافل نمانند. ویژگیهای این افزونه به شرح زیر است:
- نمایش تصاویر برای افراد کوررنگ را شبیه سازی میکند.
- رنگها را برای کاربران کوررنگ طوری نمایش میدهد تا قادر به دیدن جزئیات شوند.
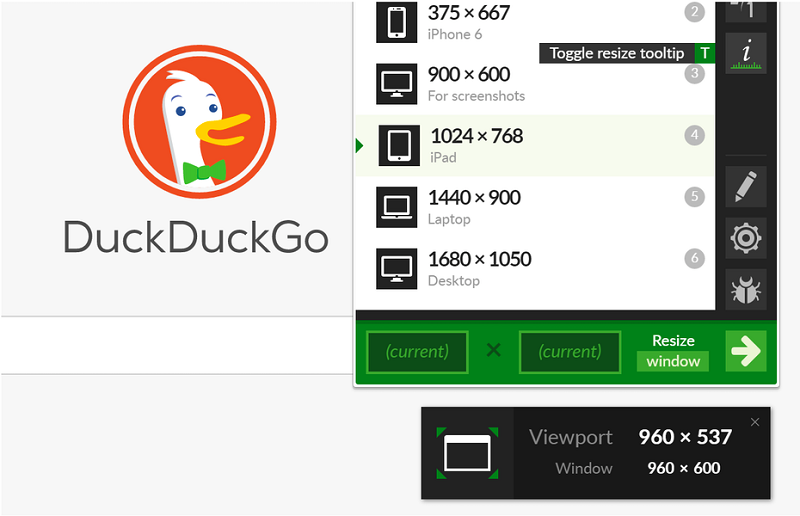
17.Window Resizer

هر صفحه نمایشی، وضوح یا رزولوشن خاصی دارد با این اکستنشن میفهمید که وب سایت طراحی شده شما روی صفحه نمایشهای مختلف و در مرورگرتان چگونه دیده میشود. نحوه استفاده از ویندوریسایزر به شرح زیر است:
- بعد از نصب روی آیکون آن کلیک کنید تا کادر گفتگو یا دیالوگ باکس باز شود و بتوانید طبق تصویر زیر اندازه صفحه نمایش را تغییر دهید و وضوح مختلف وب سایت را در اندازههای مختلف مشاهده کنید.
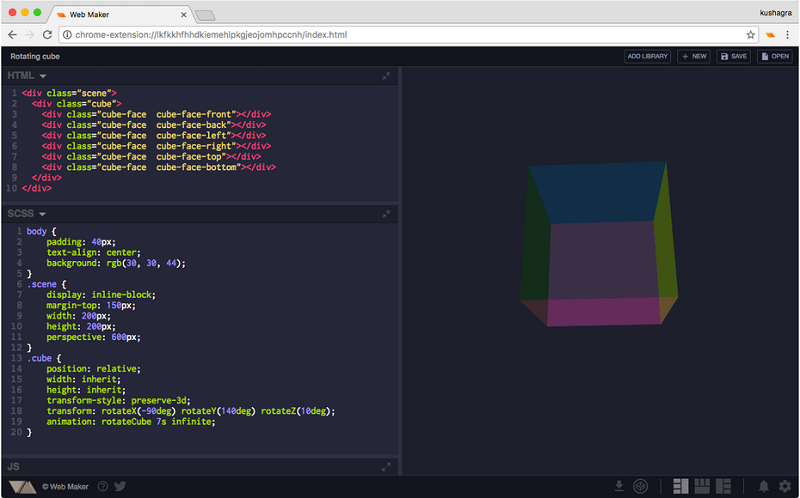
18.Web Maker

یکی از بهترین اکستنشنهای کروم برای بررسی عناصر HTML، CSS یا جاوا اسکریپ از جانب توسعه دهندگان وب در هنگامی که آنلاین نیستند؛ وب میکر است. از جمله ویژگیهای این افزونه به شرح زیر است:
- کدها را در هر زمان و هر مکانی ذخیره و بارگذاری کنید.
- امکان تکمیل خودکار کدها فراهم است.
- امکان ادیت کدها در CodePen فراهم است.
- امکان نمایش اسکرین شات گرفته شده را دارد.
- روی Github به صورت اوپن سورس است.
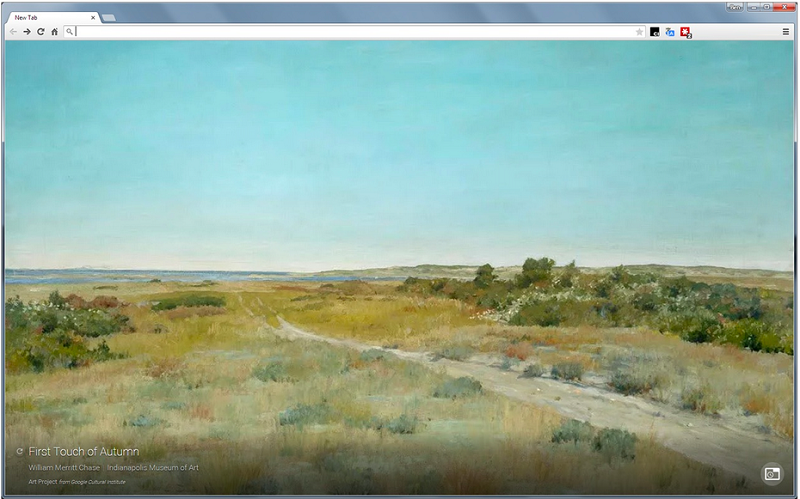
19.Google Art Project

همواره الهام گرفتن به عنوان یک هنرمند و گرافیست کار سادهای نیست. اکستنشن گوگل آرت پروجکت هرگاه که تب کروم جدیدی را باز میکنید؛ شاهکار هنری جدیدی را برایتان نمایش میدهد. ویژگیهای این افزونه به شرح زیر هستند:
- این شاهکارهای هنری از آثار ونگوگ گرفته تا هنرمندان خیابانی معاصر را در بر میگیرند.
- آثار هنری به طور روزانه تغییر میکنند.
- هر تصویر با اطلاعات بیشتری که در وب سایت Google Cultural Institute قرار گرفته در ارتباط است.
20.Exernote Web Clipper

میتوانید هر محتوای جالبی که در سراسر وب پیدا کردهاید را درون اکانت خودتان ذخیره کنید. هر چیزی از علایق خودتان گرفته تا نتایج پژوهشی آنلاین حاوی متن، لینک و تصویر را درون اکانت اورنوت با یک کلیک ساده ذخیره کنید. میتوان بخشی یا تمام یک صفحه را ذخیره کرد. هر چیزی را که در فضای آنلاین به شما انگیزه میدهد را ذخیره کنید.
21.StyLebot

با اکستنشن استایل بوت به سرعت میتوانید ظاهر هر وب سایتی را (با کمک CSS) به طور سفارشی دستکاری کنید. یک عنصر روی سایت را انتخاب کرده و تغییرات مدنظرتان را اعمال میکنید. میتوانید اندازه فونت، رنگ، حاشیهها، نحوه نمایش و سایر ویژگیها را تغییر دهید. کاربران پیشرفته حتی قادر به نگارش دستی CSS هم هستند.
با کمک Stylebot به ظاهر و احساسی شخصی از وب سایتهای محبوبتان میرسید. این ابزار برای یادگیری CSS و رفع باگ طراحی سایت هم فوق العاده است.
22.Eye Dropper

یکی از کاربردیترین اکستنشنهای کروم، آی دراپر است. این افزونه اوپن سورس به شما امکان برداشتن رنگهای صفحات وب را میدهد. بیش از ۲۲۰ هزار کاربر از این افزونه استفاده میکنند و به رتبه ۴ از ۵ رسیده است. این افزونه برای توسعه دهندگان وب فوق العاده است.
23. Photomania

با کمک فیلترهای اکستنشن فتومانیا به سرعت میتوانید عکسهای آنلاین را به یک اثر هنری تبدیل کنید. بعد از نصب این افزونه با قرار دادن نشانگر روی عکس مدنظرتان، بیش از ۴۰۰ فیلتر برای تغییر عکس در اختیارتان قرار میگیرد. میتوانید عکسهای فیلتر شده را به راحتی با دوستانتان به اشتراک بگذارید.
دو افزونه Polarr و GooEdit هم عملکردی مشابه فتومانیا دارند و با آنها به راحتی میتوانید عکسهای قرار گرفته درون مرورگر را تغییر دهید.
در نهایت . . .
طراحان با کمک اکستنشنهای کروم معرفی شده در این مقاله قادر به طراحی تصاویر و صفحات الهام بخش هستند. از میان ۲۳ افزونه معرفی شده در این مقاله تا به حال با کدامیک سروکار داشتهاید؟ آیا جای اکستنشن خاصی در این مقاله خالی است؟ نظرشما چیست؟






دیدگاه خود را بنویسید